javascript快速入门
[TOC]
前言
最近在看xss的DOM型,需要了解一些js基础,所以想快速过一遍语法部分。于是在B站上找了一门速成课来初步的过一遍,链接在文章末尾。下面正式开始。
less-0(简单语句)
1 | // 输出语句 |
less-1(html中的js)
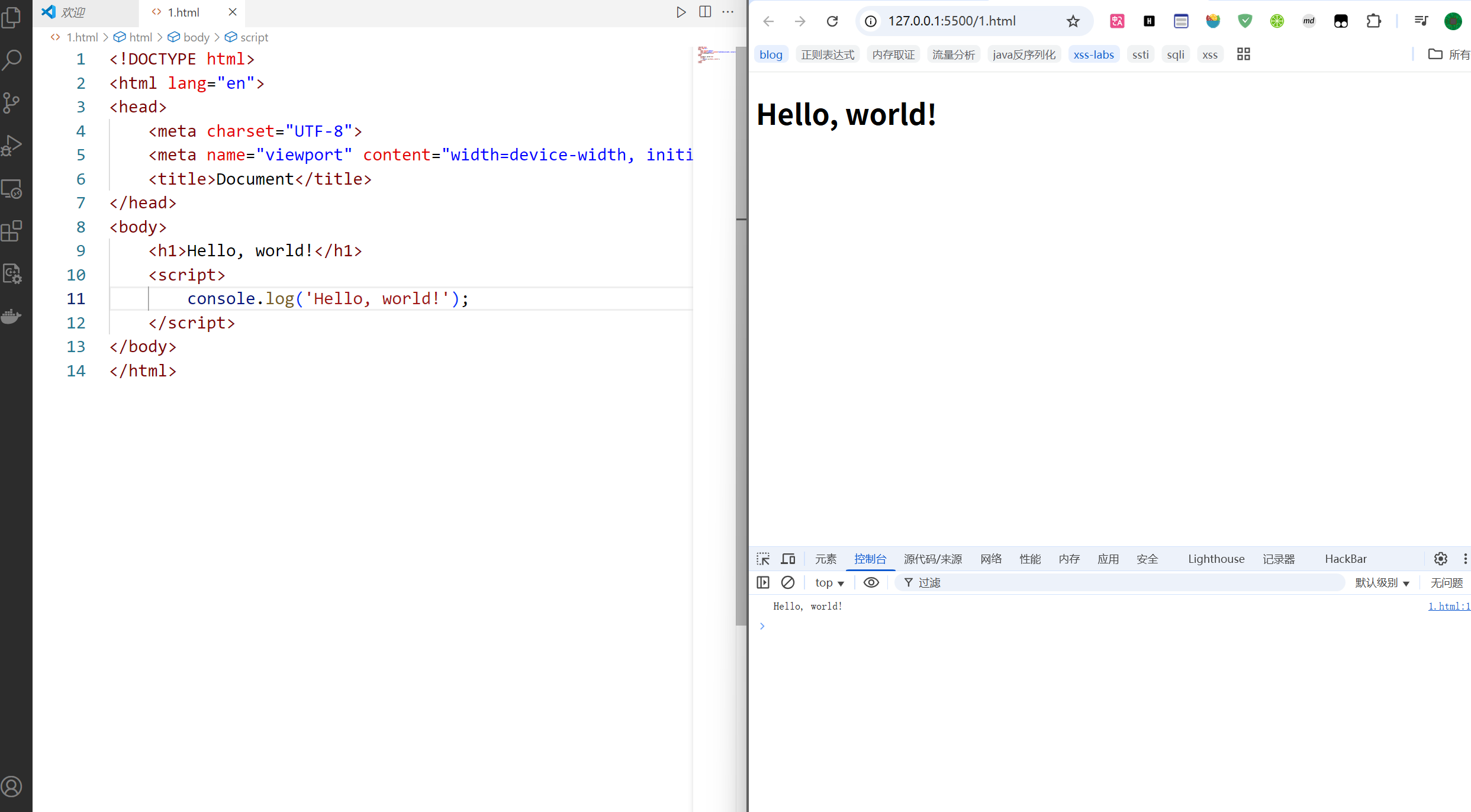
新建一个html文件,!+Tab键即可生成默认html模板。通常在body标签末尾添加script标签并书写js代码,不然会先运行js再加载内容导致页面缓慢。

如上图,在其中输入我们之前的输出语句,然后用live Server插件映射在本机端口之后用浏览器打开,摁下F12即可在控制台中看见结果。(如果你没有显示,可能是没有开启VScode中的自动保存,需要Ctrl+S即可,或者直接开启设置中的自动保存 一劳永逸)
less-2(关注点分离)
当前我们的代码量少,所以可以直接把js代码插入html中,但之后代码量 多了之后就显得泰国臃肿了。一个好的做法是把html和js分离,一个只负责内容,另一个只负责行为。
在相同文件夹中新建index.js文件,

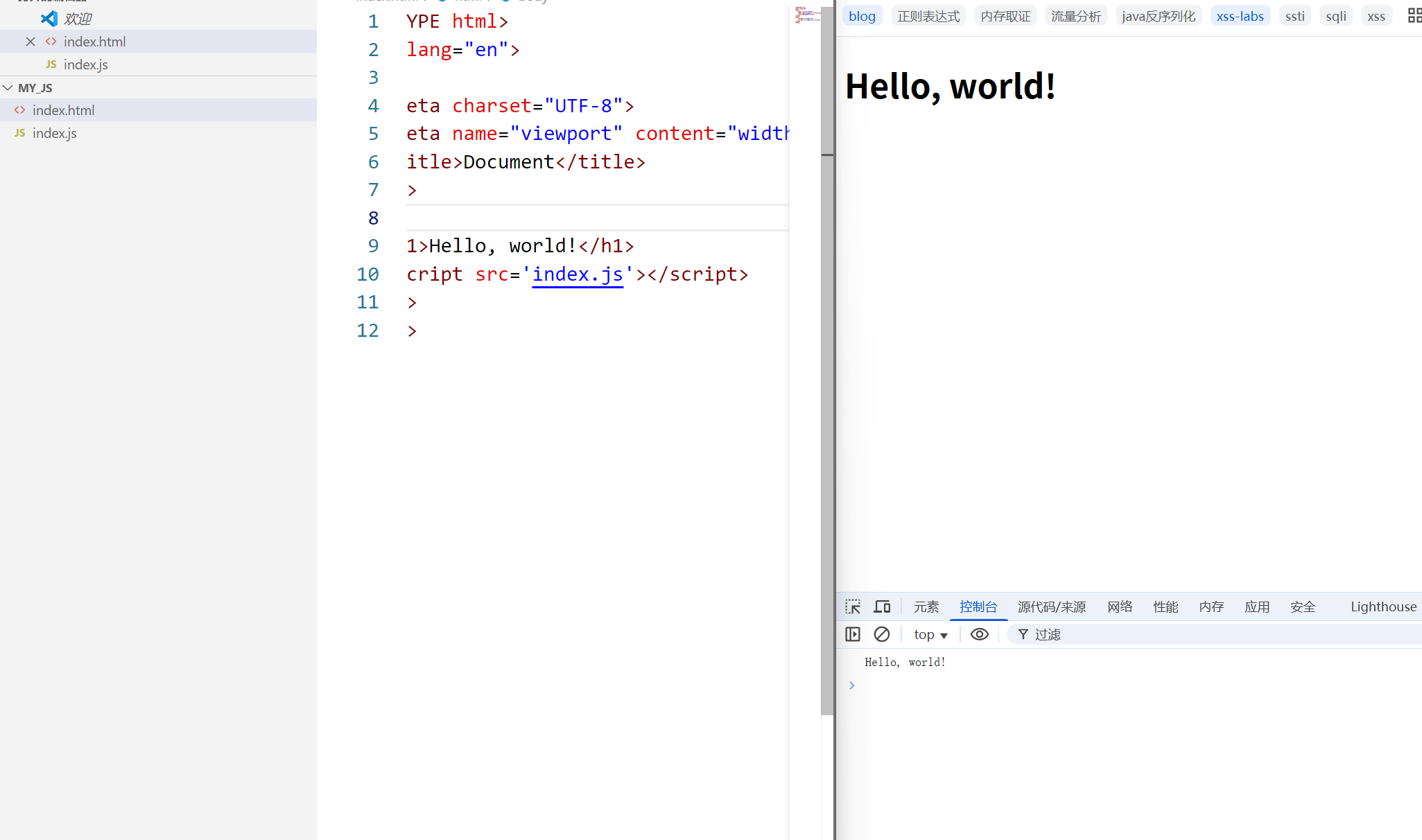
将原来的script标签中的内容迁移过来,并在script标签中假如src属性指明要包含的js文件,可以达到相同的显示效果。

less-3(用Node运行js)
Node是什么?
原来的js代码是在浏览器中通过js引擎运行,而Node则是把Chrome中的V8引擎和一个C++引擎结合起来的,因此你也可以在Node中运行js代码。所以说:Node是一个包含了Chrome的V8引擎的C++程序。
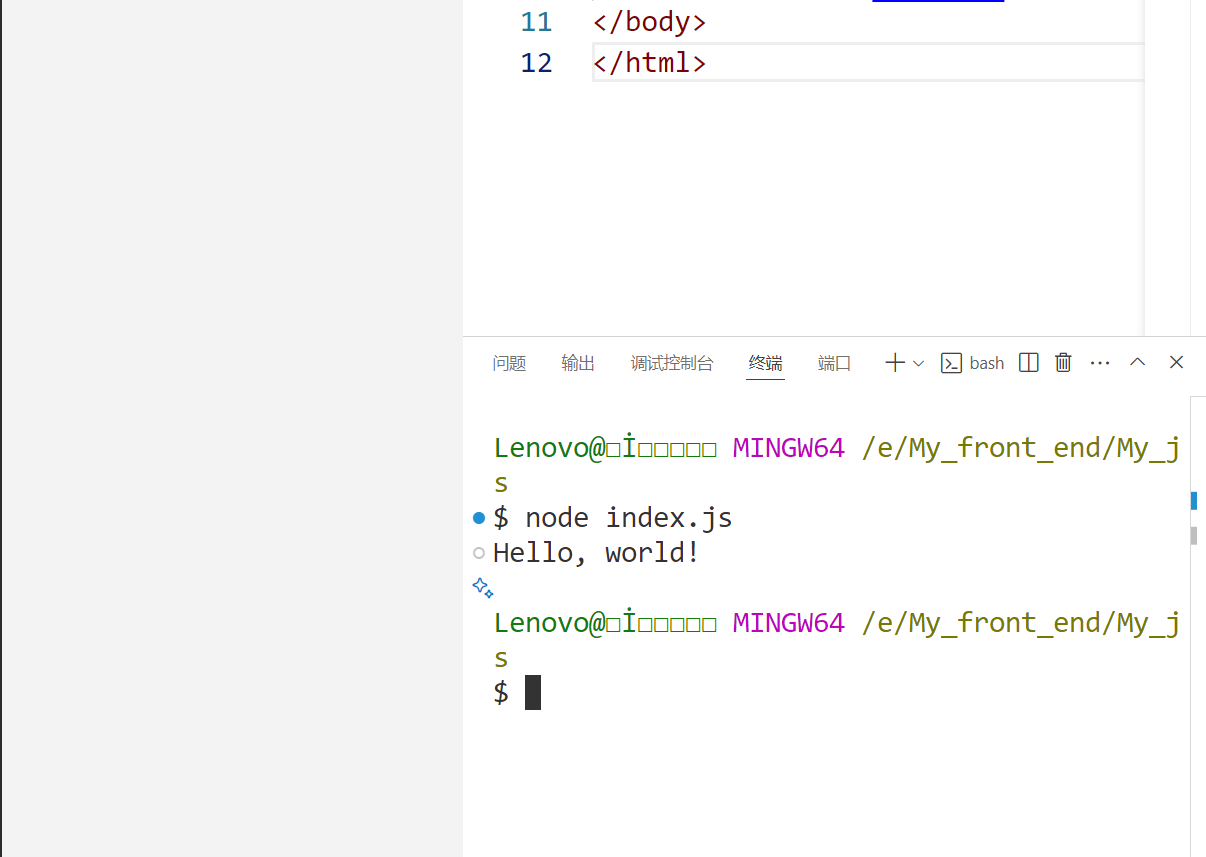
打开终端,输入node index.js,可以看到成功执行了代码。

less-4(变量与常量)
1 | // var, let, const var已被淘汰 |
其中let为变量,可以被修改,const不能被修改。其中const必须声明的同时赋值,否则会报错。
less-5(原生数据类型)
1 | // string Number Boolean null undefined |
你可能会发现,在检验x变量的类型时它并没有返回预期的null,而是object

但是事实上他就是null,这是一个历史遗留1问题,我们在此不再细究,如果感兴趣可自行查阅。
less-6(模板字符串)
1 | const username = "John"; |

python中的格式化字符串和这个非常相像。
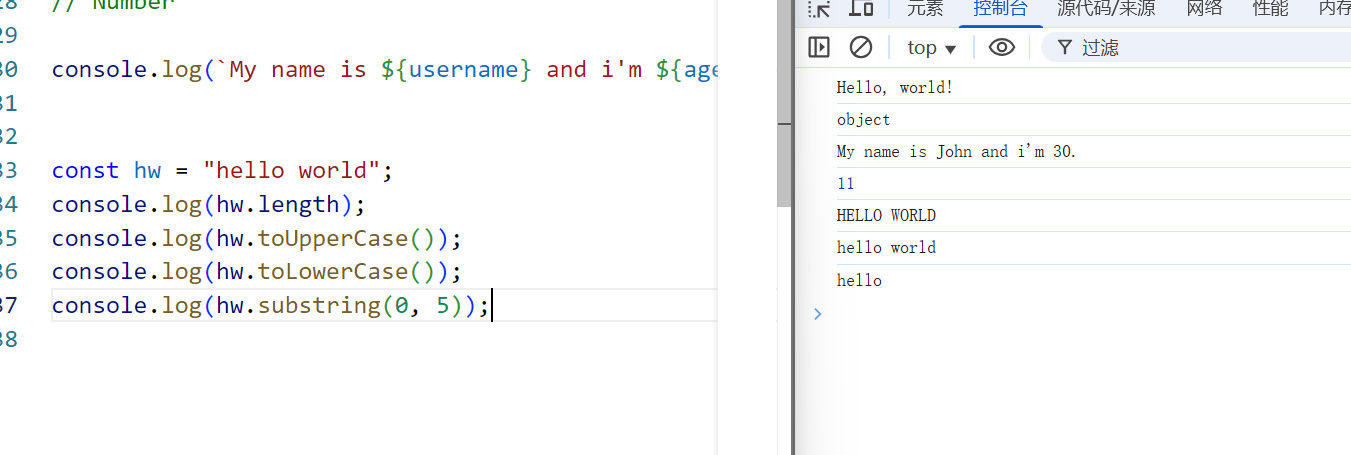
less-7(字符串的内置属性、方法)
1 | const hw = "hello world"; |

less-8(数组)
此部分和py基本没什么区别,只记录不同的:
*push()*方法:往末尾添加元素
*unshift()*方法:往前面添加元素
*pop()*方法:删除末尾一个元素
*Array.isArray()*方法:判断是否是数组
indexOf():得到特定元素索引(从1开始)
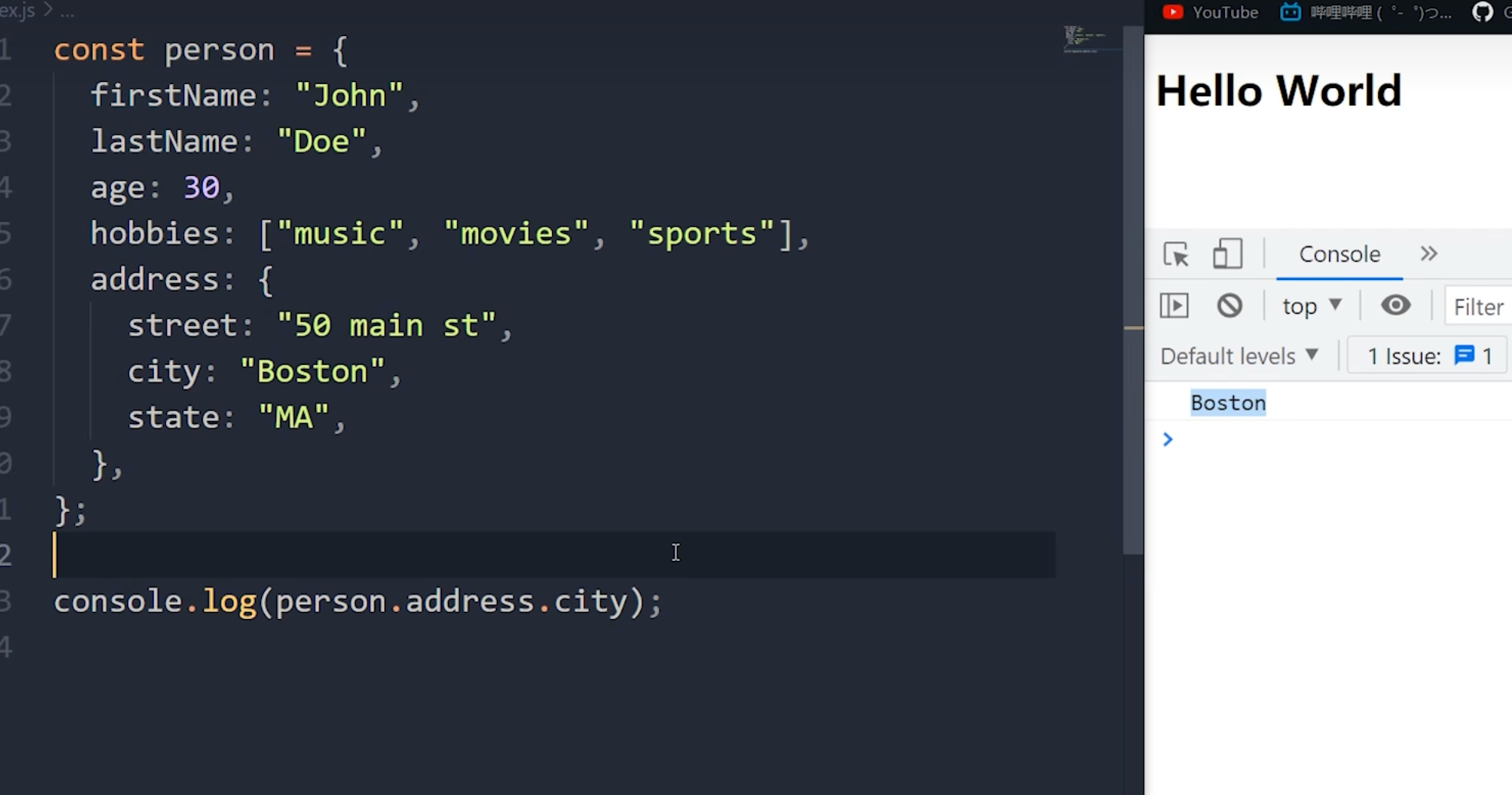
less-9(对象)
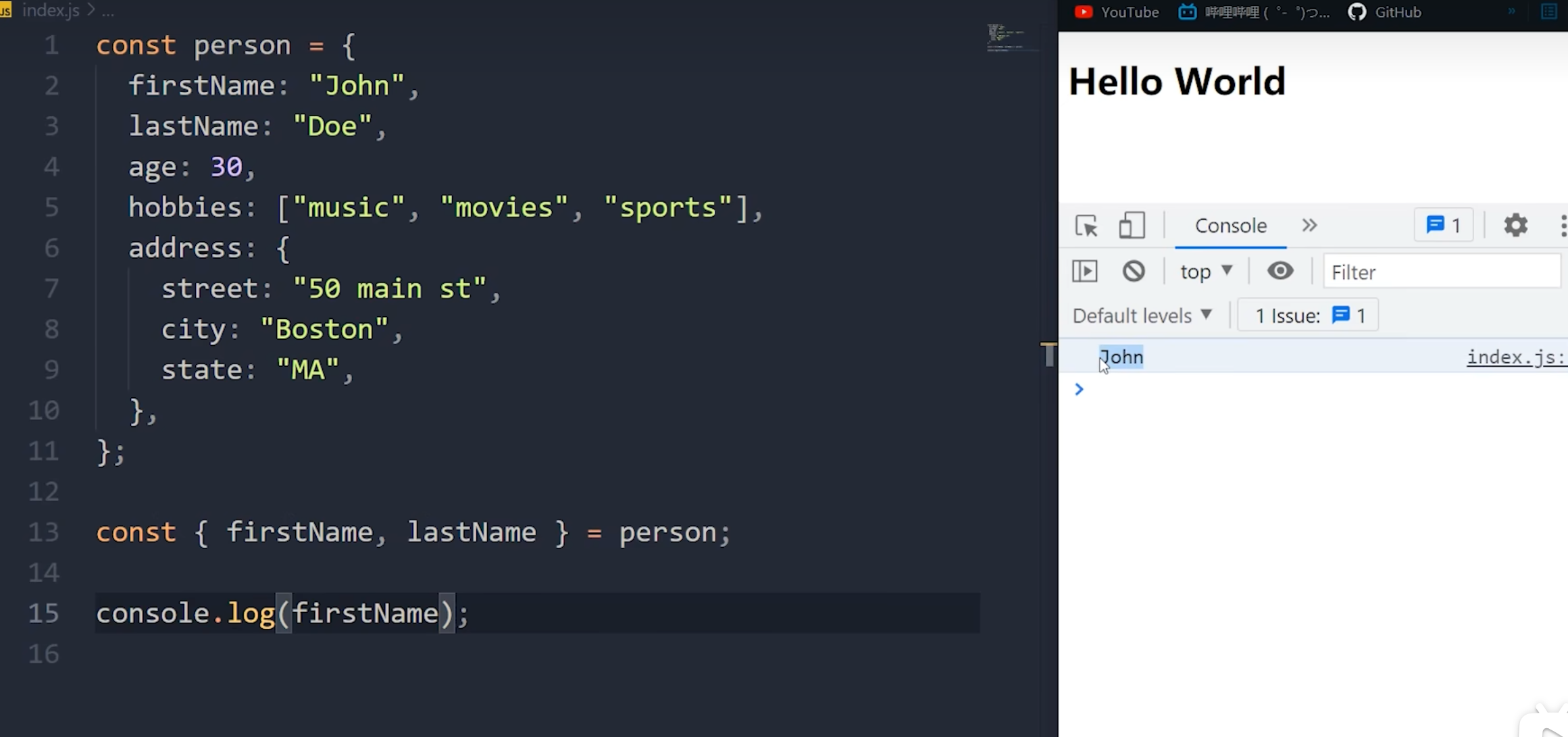
1 | const person = { |

这里的对象不像py中的对象,更像py中的字典(

如上图,js中的对象属性chouqv很是容易只需要根据结构在左边写出属性名,右边只需要对象名称即可。
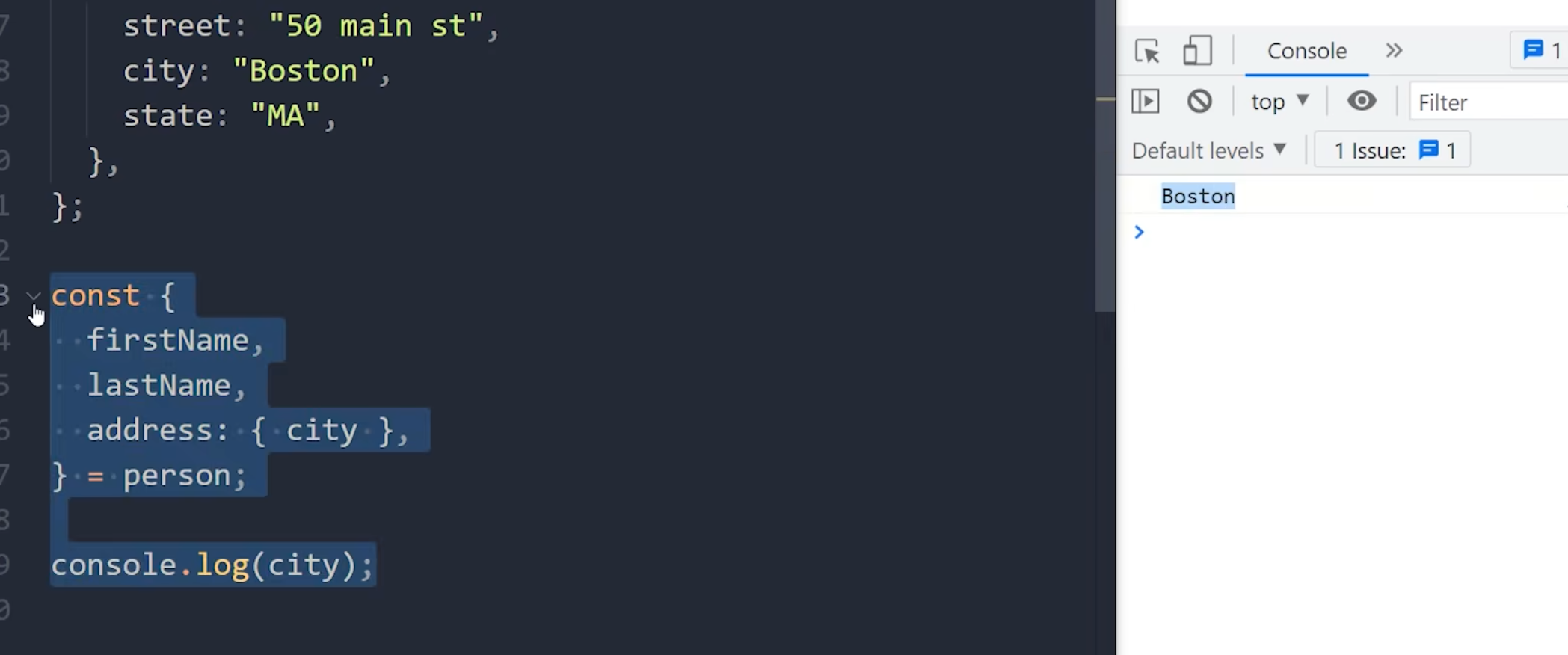
甚至还能更深入:

也可以直接添加新属性,直接写对象名.属性名 = xxx即可。
less-10(对象数组和json)
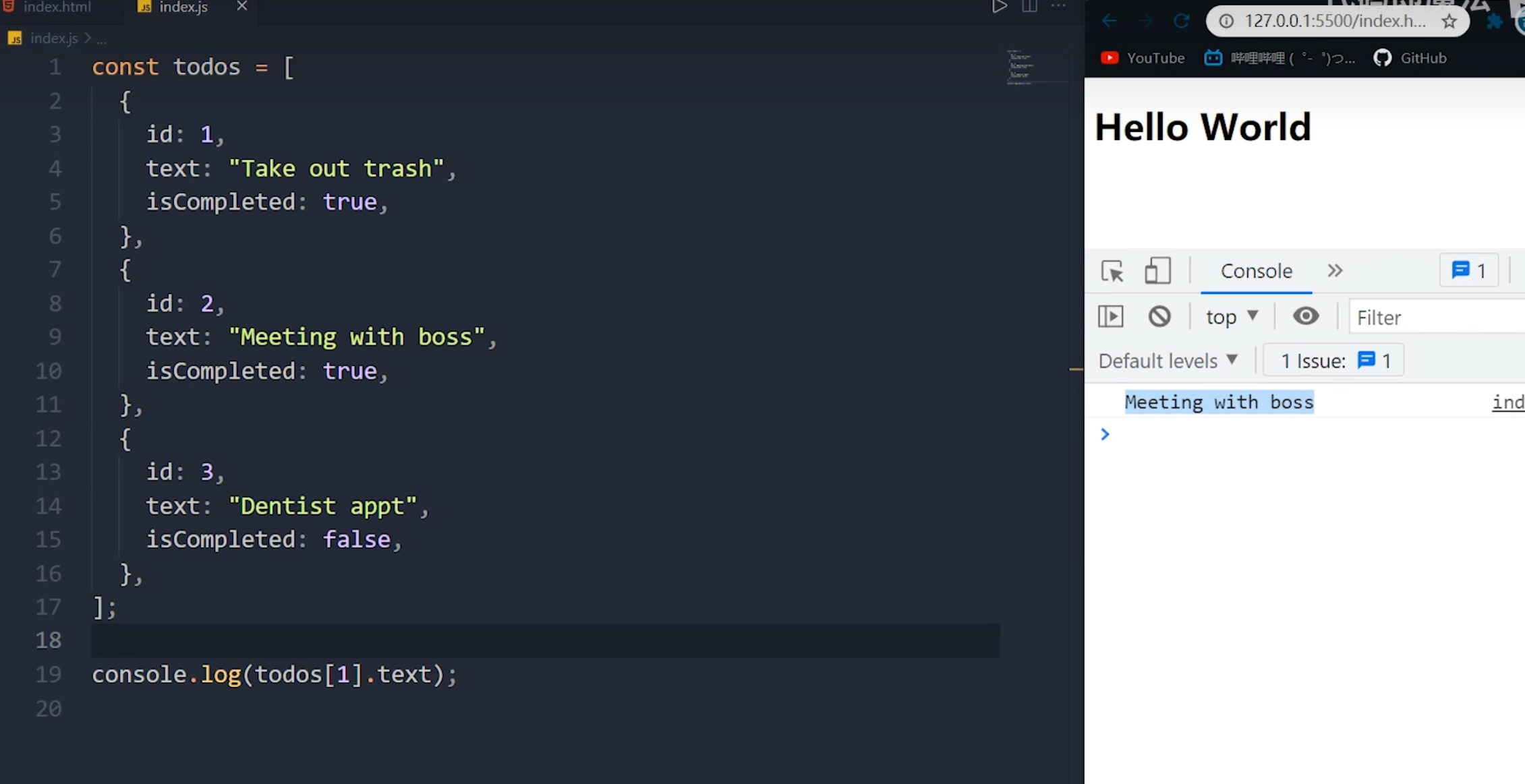
对象数组
可以理解为数组里面有多个对象。如下图:

JSON
JSON是一种数据格式,和对象数组十分类似。那如何把对象数组转变为JSON呢?
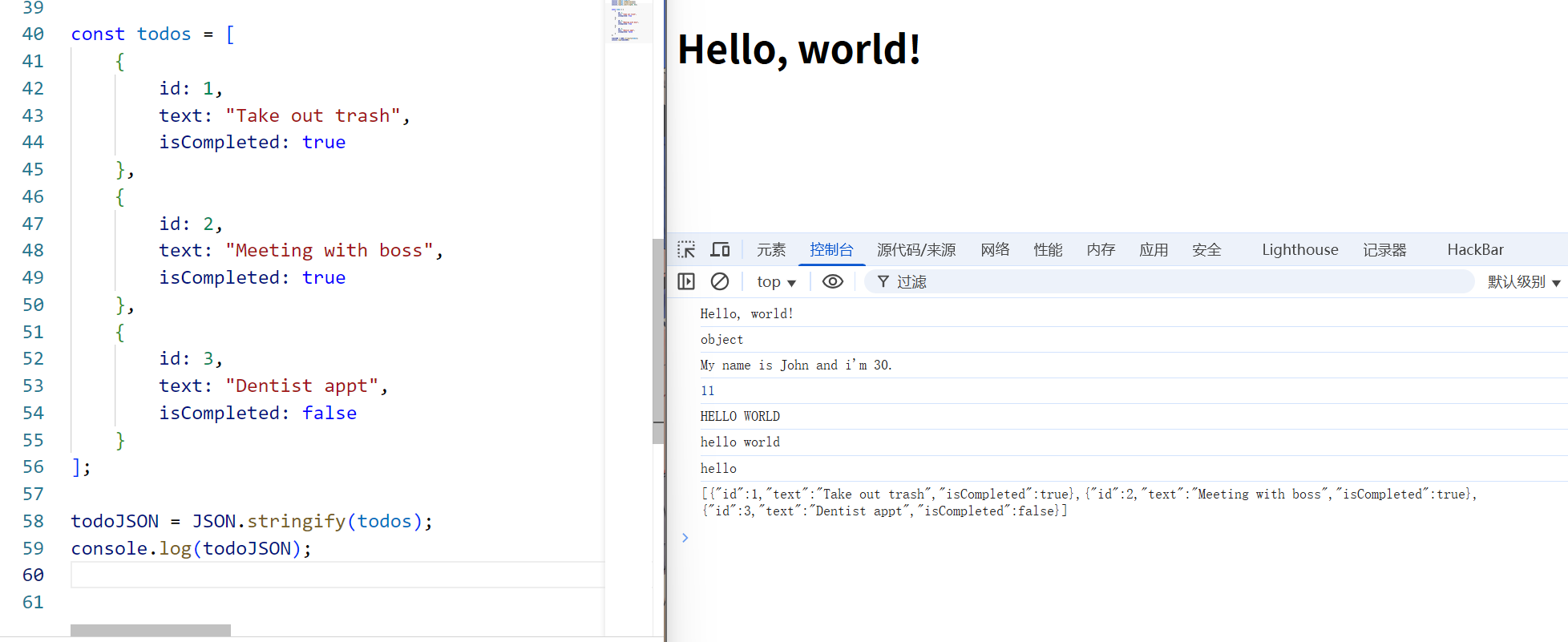
我们使用JSON.stringify()把要转换的对象数组当作参数传入即可:
1 | const todos = [ |

可以看出和对象数组的唯一区别是每个key值dou多了一个引号,除此之外无任何变化。
less-11(if语句)
和php一样都有强相等和弱相等。== 表示值相同,类型可以不同, ===表示值和类型都相同。基本语法如下:
1 | const x = 10; |
less-12(三目运算符)
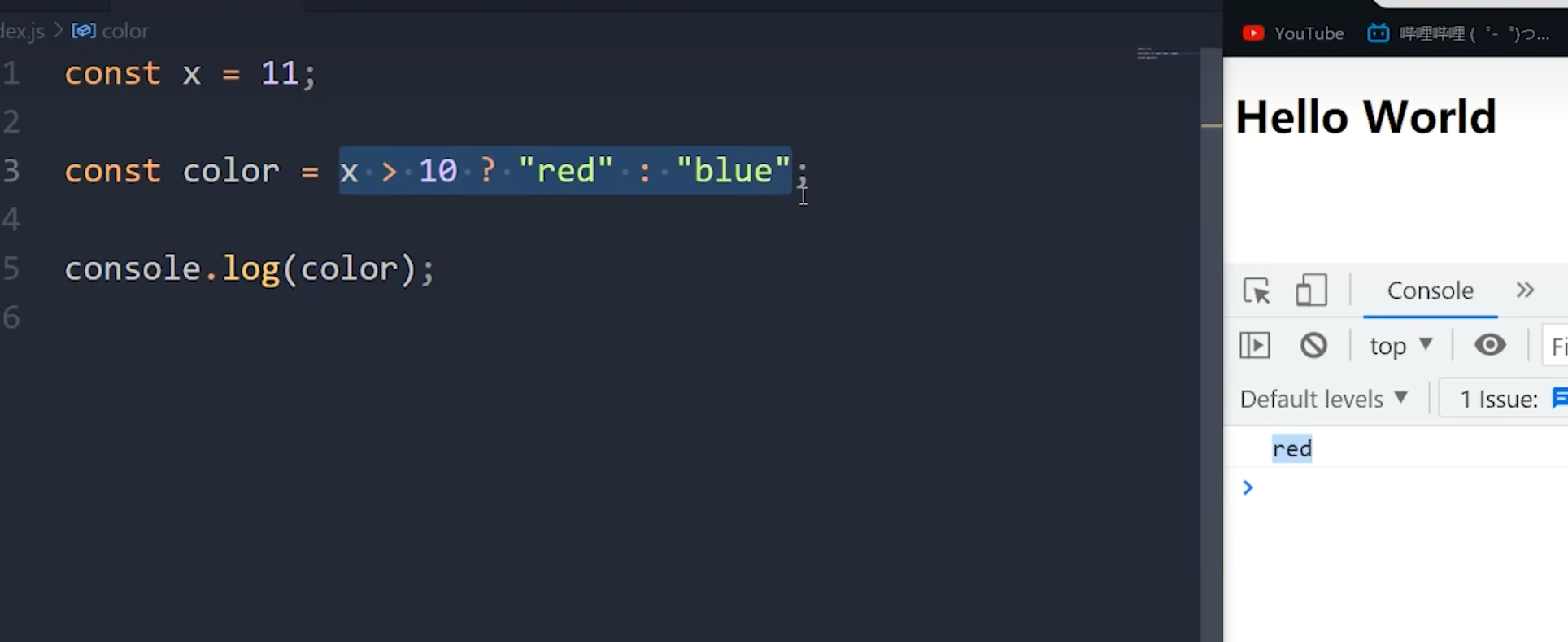
和C无区别,这里贴一下图看一下即可:
1 | console.log(person.address.street); |

color为string类型。
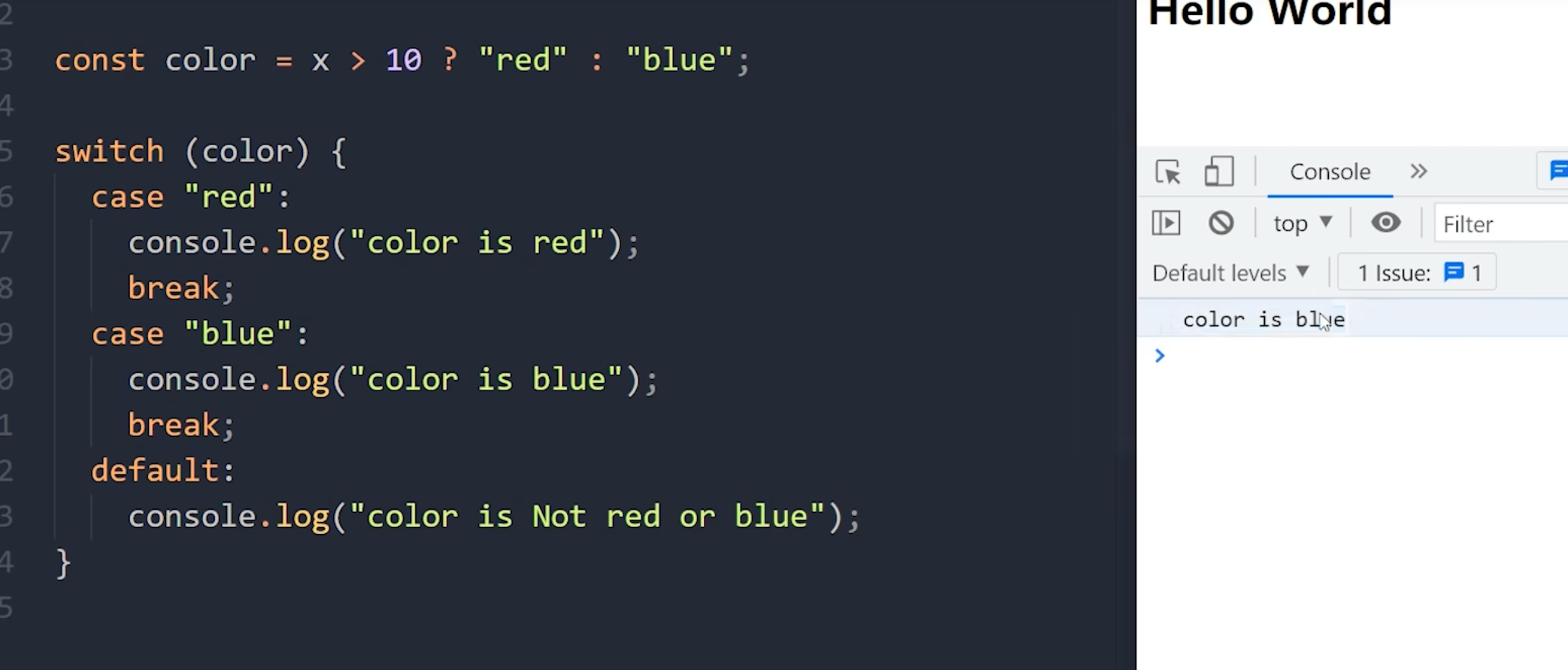
less-13(switch语句)
可以理解为单值匹配的if语句,

less-13(for loop and while loop)
1 | // for loop |
和C中的语法是一致的。
结语
结束!用了一个下午,约4个小时的时间完成了对js语法的初步学习,算是正在对前端入门吧。
参考资料:
四十分钟JavaScript快速入门 | 无废话且清晰流畅 | 手敲键盘 | WEB前端必备程序语言~_哔哩哔哩_bilibili